
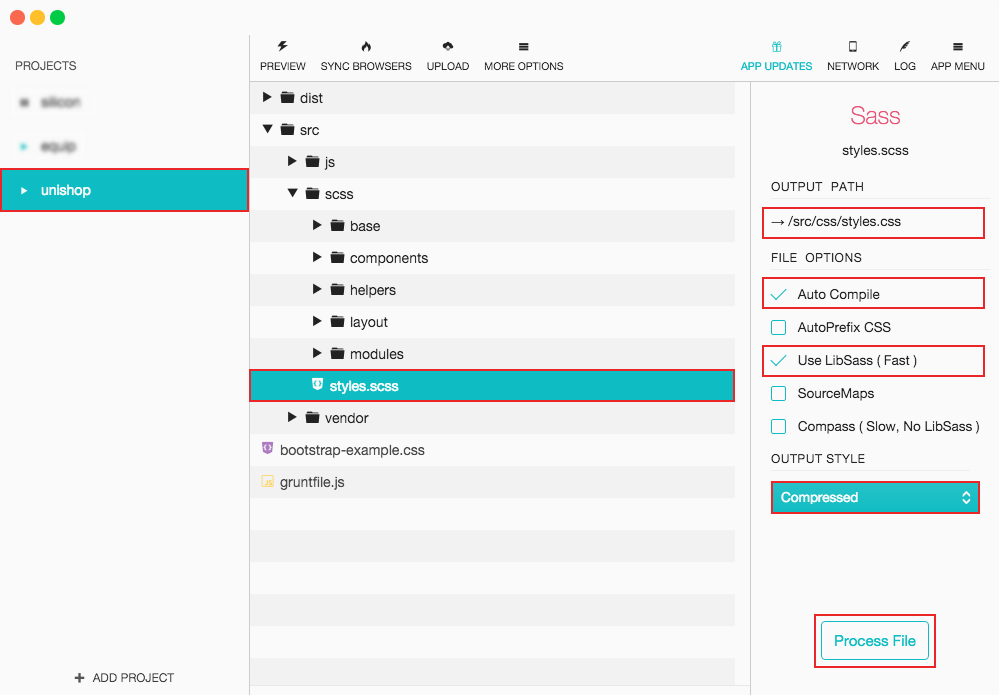
Again, if you are not using Node.js and Grunt setup, don't like command line interface there is another way to work with preprocessors. There is a popular software (GUI) for compiling Sass and Pug called "Prepross". Visit it's website at https://prepros.io/. Basic version is completely free and available for Mac and Windows.

| Folder / File name | Description |
|---|---|
| base folder | Folder contains _scaffolding.scss and _utilities.scss files. Most basic styles and commonly used classes. More about utility classes learn in Utility Classes section. |
| helpers folder | As name stands this folder holds helper Sass files namely: _variables.scss, _mixins.scss, _placeholders.scss. |
| layout folder | Main structural components of the template: _footer.scss, _grid.scss, _header.scss, _page-title.scss, _section.scss, _offcanvas-menu.scss. |
| modules folder | Template modules: _account.scss, _blog.scss, _shop.scss. |
| components folder | All components used accross the template. Learn more about available components in Components section. |
| styles.scss | Main Sass file that imports all other files and is compiled to styles.min.css. |